반응형

해당 글은 김영한 님의 HTTP 강의를 듣고 기록하기 위해 작성하는 글입니다.
1️⃣ 캐시 시간 초과
캐시 유효 시간이 초과했을 때, 서버에 다시 요청할 시 다음 두 가지 상황이 발생할 수 있다.
- 서버에서 기존 데이터를 변경한 경우
- 서버에서 기존 데이터를 변경하지 않은 경우
- 이때 데이터를 재전송하는 대신에 저장해 두었던 캐시를 재사용할 수 있다.
단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 방법이 필요하다.
- 이때 데이터를 재전송하는 대신에 저장해 두었던 캐시를 재사용할 수 있다.
클라이언트의 데이터와 서버의 데이터가 같다는 사실을 어떻게 확인할 수 있을까?
2️⃣ 검증 헤더와 조건부 요청 헤더
- 검증 헤더 (Validator)
- ETag: "v1.0", ETag: "asid93jkrh2l"
- Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
- 조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
3️⃣ 검증 헤더와 조건부 요청(Last-Modified)
과정
- 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인하기 위해 검증 헤더가 필요하다.
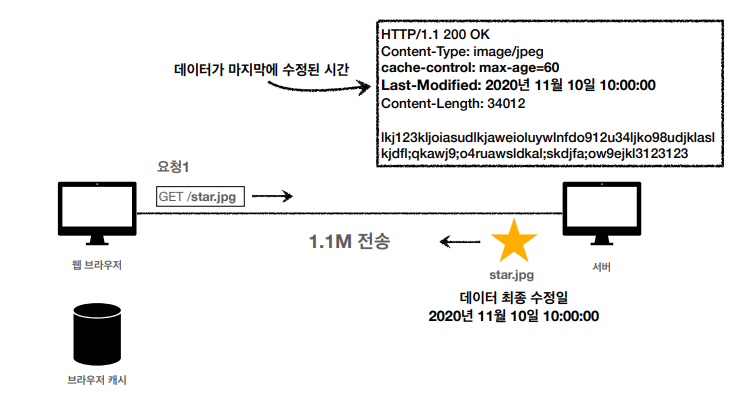
- 데이터가 마지막으로 수정된 날짜(Last-Modified)의 정보를 헤더에 저장한다.

- 데이터를 브라우저 캐시에 저장할 때 데이터 최종 수정일도 함께 기록한다.

- 캐시 시간 만료 되고 웹 브라우저가 서버에 데이터를 요청할 때, 캐시에 Last-Modified가 있는 경우 웹 브라우저가 if-modified-since라는 HTTP Request 헤더를 붙여 서버에 요청한다.

- 서버의 Last-Modified와 비교하여 데이터가 수정됐는지를 확인한다.
데이터가 수정되지 않은 경우 304 Not Modified로 응답한다.


- 응답 결과를 재사용하고 헤더 데이터를 갱신한다.

요약
검증 헤더(Last-Modified)와 조건부 요청(if-modified-since)을 동시에 사용
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면 304 Not Modified + 헤더 메타 정보만 응답(바디X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드 하므로 매우 실용적인 해결책이다!
Last-Mpdofied의 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
4️⃣ 검증 헤더와 조건부 요청(ETag)
ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둔다
- 예) ETag: “v1.0”, ETag: “babbab”
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
- 예) ETag: “bab” → ETag: “babbab”
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 요청!
과정
- 캐시가 초과되고 ETag가 있는 경우, 웹 브라우저가 서버에 If-None-Match에 캐시의 ETag를 담아 보낸다.

- 웹 브라우저가 보낸 If-None-Match와 서버의 ETag가 동일한 경우 데이터가 아직 수정되지 않았음을 의미한다.

- 매치가 됐으므로(실패 했으므로) 304 Not Modified를 내보낸다.
매치가 안 된 경우(성공한 경우) 200을 내보낸다. - 기존에 저장된 캐시를 갱신*한다.

- 기존에 캐시에 있던 데이터를 재활용 한다.

요약
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
반응형
'Web > HTTP' 카테고리의 다른 글
| [HTTP] Spring에서 Cookie 설정 시 Headers에 Set-Cookie가 생기지 않는 문제 (0) | 2023.10.16 |
|---|---|
| [HTTP] 캐시와 조건부 요청 헤더에 대해 알아보자 (0) | 2023.04.02 |
| [HTTP] 쿠키에 대해 알아보자 (0) | 2023.04.01 |
| [HTTP] 상태 코드(Status Code)에 대해 알아보자 (0) | 2023.03.31 |
| [HTTP] HTTP에 대해 알아보자 (0) | 2023.03.27 |
