반응형

해당 게시글은 김영한님 HTTP 강의를 공부하고 기록하고자 작성하는 글입니다.
1️⃣ HTTP란?
HTTP(Hyper Text Transfer Protocol)는 텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다.
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더 X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행 중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
2️⃣ HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
🔹 클라이언트 서버 구조

- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 서버의 응답이 올 때까지 대기
- 서버가 요청에 대한 결과를 만들어서 응답
클라이언트 서버 구조의 장단점
| 장점 | 단점 |
| - 클라이언트와 서버의 역할이 명확하게 구분되기 때문에, 클라이언트 서버 각각이 독립적으로 진화할 수 있다. - 서버에서만 데이터를 다루기 때문에 관리 포인트가 적어 보안성이 높다. |
서버에서만 데이터를 다루기 때문에 서버의 부하가 크다. |
🔹 무상태 프로토콜(Stateless)
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점: 서버 확장성이 높음(스케일 아웃)
- 단점: 클라이언트 추가 데이터 전송
🤔 Stateful vs Stateless
Stateful(상태 유지)
상태 유지 예시
- 고객: 이 노트북 얼마인가요?
- 점원: 100만 원입니다. (노트북 상태 유지)
- 고객: 2개 구매하겠습니다.
- 점원: 200만 원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요? (노트북, 2개 상태 유지)
- 고객: 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
중간에 다른 점원으로 바뀌면 안 된다. (중간에 점원이 바뀌게 된다면 상태 정보를 다른 점원에게 미리 알려줘야 한다.)


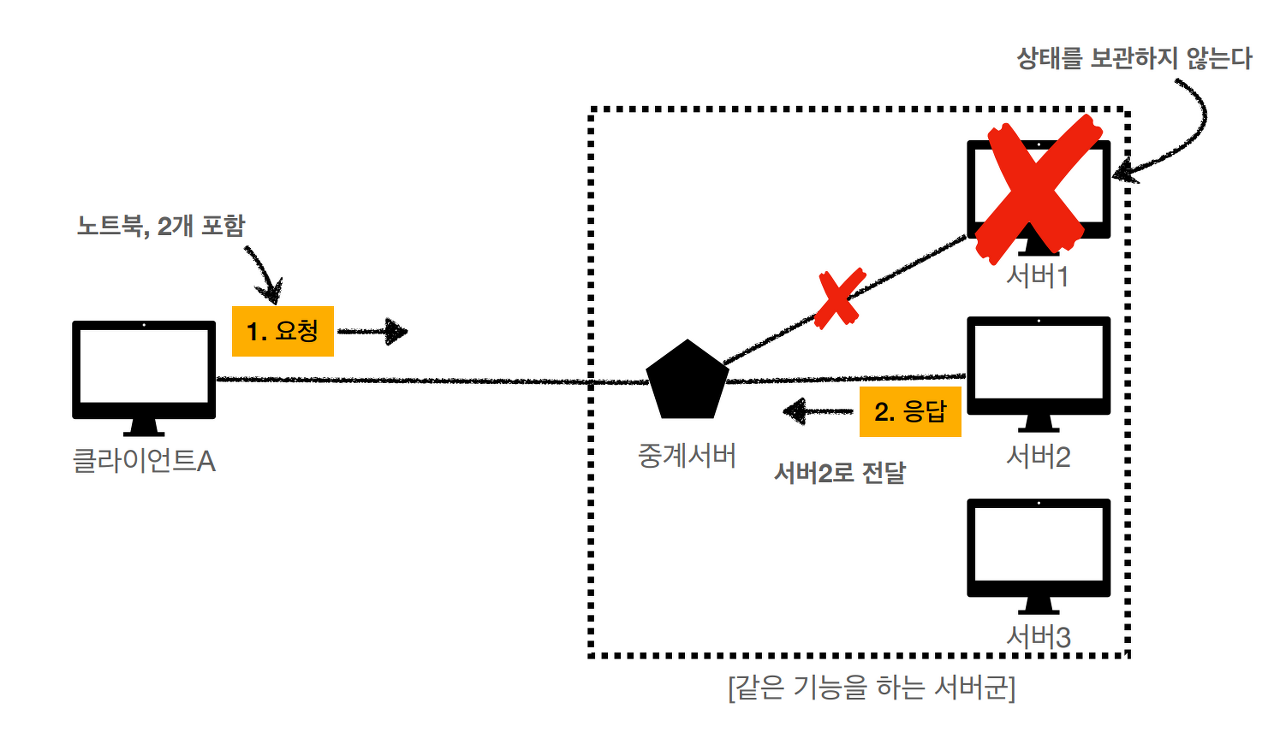
Stateless(무상태)
무상태 예시
- 고객: 이 노트북 얼마인가요?
- 점원 A: 100만 원입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원 B: 노트북 2개는 200만 원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원 C: 200만 원 결제 완료되었습니다
중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
즉, 무상태는 응답 서버를 쉽게 바꿀 수 있다. → 무한한 서버 증설 가능


서버는 상태를 보관하지 않으므로, 클라이언트는 기존 서버에 문제 발생 시 다른 서버에 응답을 요청할 수 있음
위와 같은 이유로 스케일 아웃 - 수평 확장에 유리하다.

Stateless 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
ex) 로그인이 필요 없는 단순한 서비스 소개 화면 - 상태 유지
ex) 로그인 - 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
🔹 비 연결성
- 서버는 요청/응답을 주고받을 때만 클라이언트에 연결을 하여, 서버가 최소한의 자원만 사용할 수 있도록 한다.
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 JS, css, 추가 이미지 등 수많은 자원이 다운로드 → 파일을 불러올 때마다 클라이언트와 서버를 새롭게 연결해야 함
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
HTTP 초기 - 연결, 종료 낭비

HTML, 자바스크립트, 이미지를 요청하고 응답하는 과정에서 총 세 번의 연결 설정/해제 작업이 필요하다. 따라서 웹 페이지 하나를 로드하는데 오랜 시간이 걸리게 된다.
HTTP 지속 연결(Persistent Connections)

서버가 응답을 전송한 후에 차후의 요청을 위해 연결을 열어놓은 상태로 유지한다.
서버는 클라이언트 요청 또는 타임아웃이 돼야 연결을 닫을 수 있다.
반응형
'Web > HTTP' 카테고리의 다른 글
| [HTTP] 쿠키에 대해 알아보자 (0) | 2023.04.01 |
|---|---|
| [HTTP] 상태 코드(Status Code)에 대해 알아보자 (0) | 2023.03.31 |
| [HTTP] PORT와 DNS에 대해 알아보자 (0) | 2023.03.27 |
| [HTTP] TDP와 UDP에 대해 알아보자 (1) | 2023.03.27 |
| [HTTP] IP에 대해 알아보자 (0) | 2023.03.27 |
